
Telegram bot tutorial PHP
Reply Keyboard Markup for Telegram bot PHP script. With this example you will get 3 buttons. With this keyboard you can use buttons as links or callback data. If you are not using request_contact or request_location, button will send callback as button name (text). Official Telegram Api instruction: https://core.telegram.org/bots/api#replykeyboardmarkup
Telegram bot Reply Keyboard Markup PHP script
example
$bot_token = "********* Bot token"; // Telegram bot token
$chat_id = "TELEGRAM CHAT_ID"; // dont forget about TELEGRAM CHAT ID
$reply = "Working";
$url = "https://api.telegram.org/bot$bot_token/sendMessage";
$keyboard = array(
"keyboard" => array(array(array(
"text" => "/button"
),
array(
"text" => "contact",
"request_contact" => true // This is OPTIONAL telegram button
),
array(
"text" => "location",
"request_location" => true // This is OPTIONAL telegram button
)
)),
"one_time_keyboard" => true, // Can be FALSE (hide keyboard after click)
"resize_keyboard" => true // Can be FALSE (vertical resize)
);
$postfields = array(
'chat_id' => "$chat_id",
'text' => "$reply",
'reply_markup' => json_encode($keyboard)
);
print_r($postfields);
if (!$curld = curl_init()) {
exit;
}
curl_setopt($curld, CURLOPT_POST, true);
curl_setopt($curld, CURLOPT_POSTFIELDS, $postfields);
curl_setopt($curld, CURLOPT_URL,$url);
curl_setopt($curld, CURLOPT_RETURNTRANSFER, true);
$output = curl_exec($curld);
curl_close ($curld);
What difference between not resizable (True) and resizable (False) keyboard?
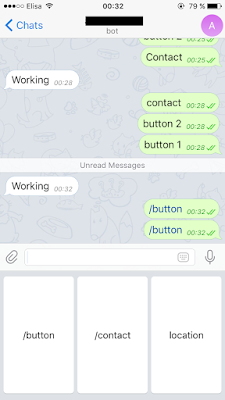
resizable:
 not resizable:
not resizable: 
You can hide keyboard after button click: one_time_keyboard => Ture (for hide) or False
You will get this final request from your script:
not resizable, hide if used.
Array ( [chat_id] => 263184397 [text] => Working [reply_markup] => {"keyboard":[[{"text":"\/button"},{"text":"contact","request_contact":true},{"text":"location","request_location":true}]],"one_time_keyboard":true} )
resizable, hide if used.
Array ( [chat_id] => 263184397 [text] => Working [reply_markup] => {"keyboard":[[{"text":"\/button"},{"text":"contact","request_contact":true},{"text":"location","request_location":true}]],"one_time_keyboard":true,"resize_keyboard":true} )
What happens after request_location or request_contact button click? exmaple:
request_contact:
 request_location:
request_location: 
https://www.facebook.com/chakabiz
https://www.youtube.com/channel/UCYuMRNb_SRZ4FMsZjnHRZUA










Thanks for sharing us.
ReplyDeletegoogle
thank uuuuu..... you made my day!!!!
ReplyDelete